Photo: Panorama of 'Cité du design'
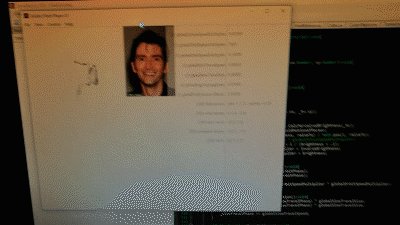
Photo: Panorama of 'Cité du design'OpenCV Face Detection Visualized - Adam Harvey
 ,
(or similar ones) can be found almost anywhere: cloth creases, tiling, reflections, light interference in camera, etc.
,
(or similar ones) can be found almost anywhere: cloth creases, tiling, reflections, light interference in camera, etc.
Some filters were created:
-
Min & max dimensions
Also used for ensuring a min image quality and that hair, ears and neck would not be out of capture feed bounds.
-
Mobility range check
This would get rid of stationary false-positives that usually get extracted from the environment and of fast moving people whose image would turn out blurry.
-
Growth and shrinkage limits
Video noise had a tendency to agglomerate into larger and larger reported blobs.
-
Capture time
Filters out captures that are less than 1 second. It also ensures a better capture quality.
-
Face tracking
Ensures that a head is captured once, unless it goes out of frame then back in. (Not by facial recognition, but by tracking the capture's rectangle)
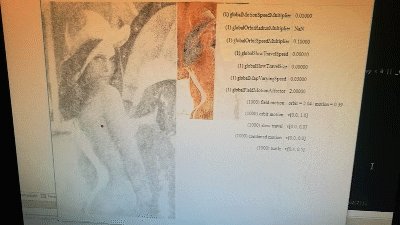
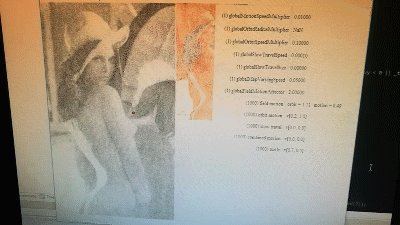
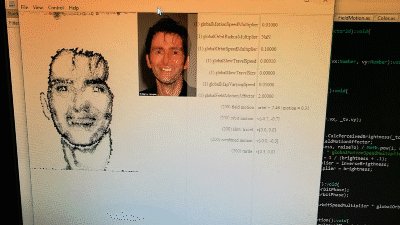
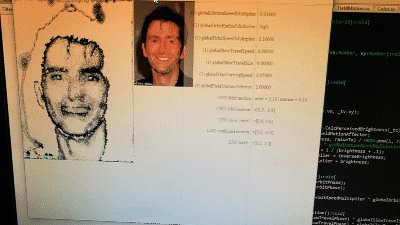
float score = area * properties.dimensionsScoreMul + time * properties.timeScoreMul + eyes * properties.eyesScoreMul;
Variables are limited (ie, eyes:[0, 2]) and the highest possible overall score is 1.
For a 0.25 eyes score multiplier, a one-eyed jack would usually lose against a two-eyed queen, even if there capture dimensions where a bit smaller.
This score is then used while pooling for a portrait to sketch, including a final additional time filter: As the performance last a month, we initially intended for some of the captured visitors to still be around when their portraits are being sketched on the wall.


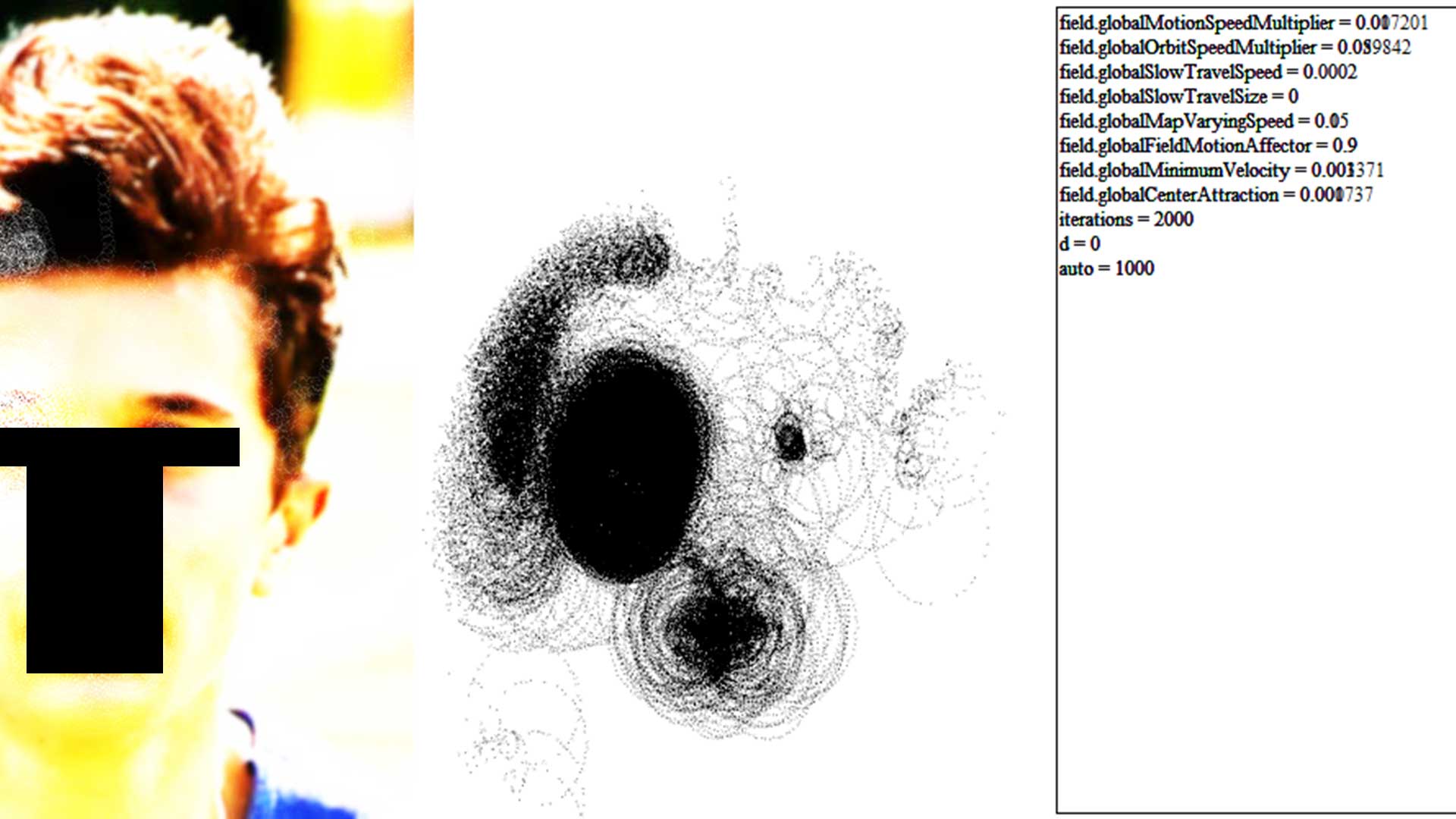
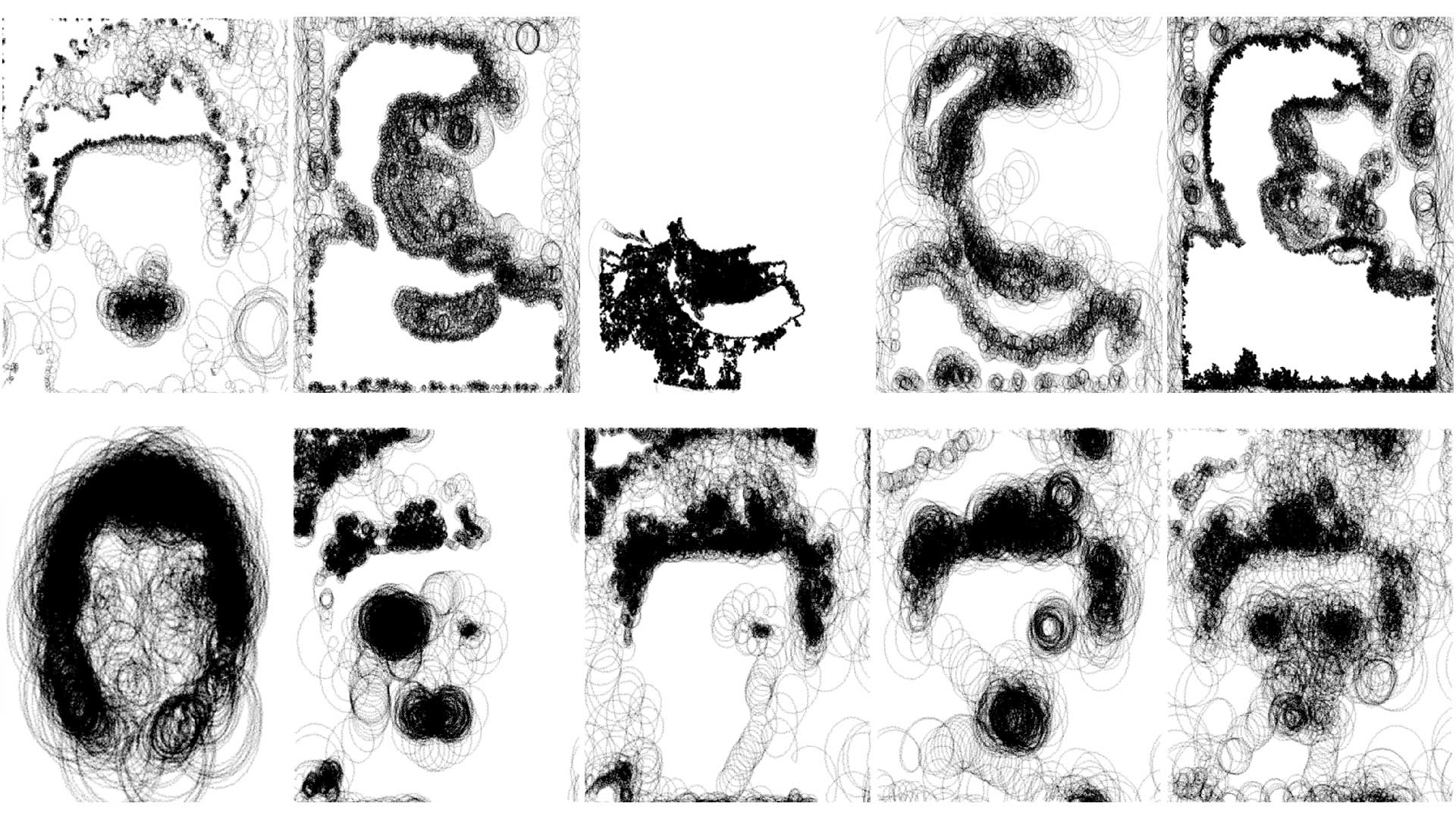
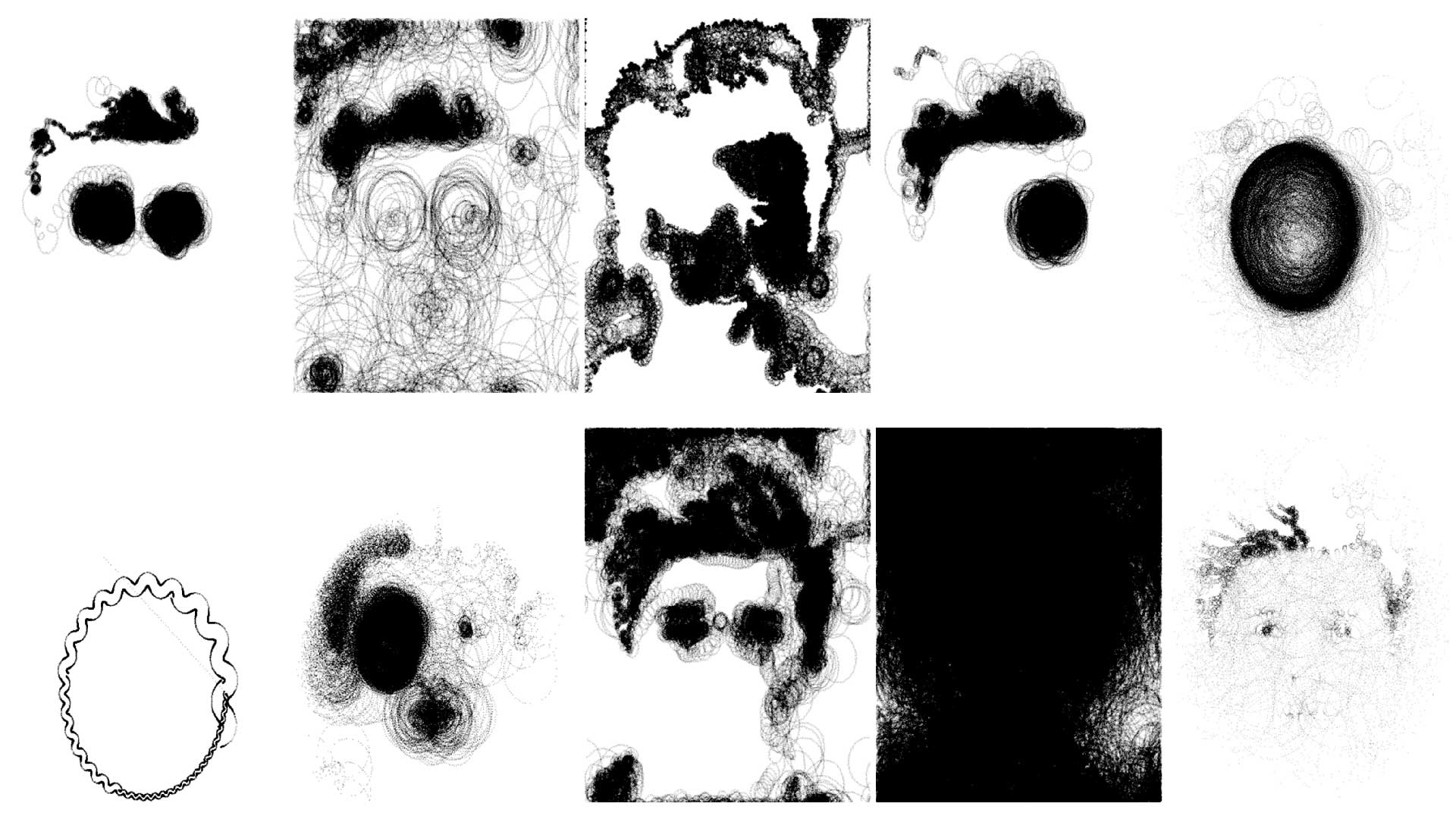
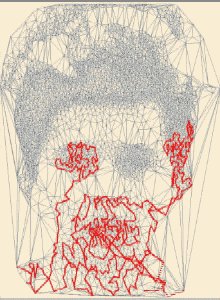
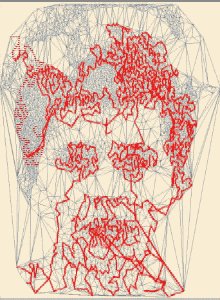
The sketch routine was suggested to be a continuous circling line with variable diameter depending on the brightness of the underlying area.
The steering behavior of the pen tip was to be defined.
A quick prototype was created in AS3:
A wandering particle that is attracted by the color proximity of neighboring areas, in turn this particle influence the underlying area by progressively fading it out of existence.
Some parameters returned a cool (inefficient) contour tracer.


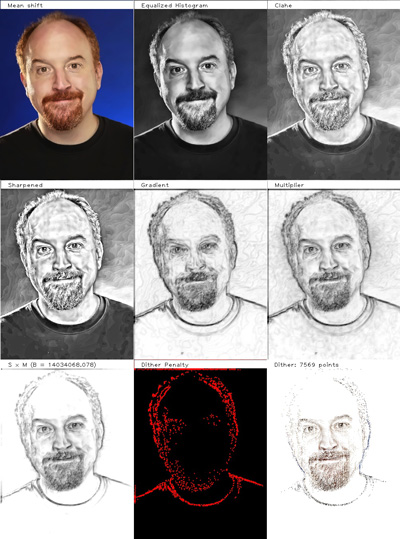
Image filtering:
-
Noise removal
Non-local means denoising: FastNlMeansDenoisingColored
- Masking against a pre-generated ‘face focus’ map.
- Image histogram equalization, using CLAHE .
-
Minimizing large black patches
By masking with a dilated edges extraction (Edges obtained by a gradient convolution kernel, using MorphologyEx
Dither map:
- Used Floyd–Steinberg dithering.
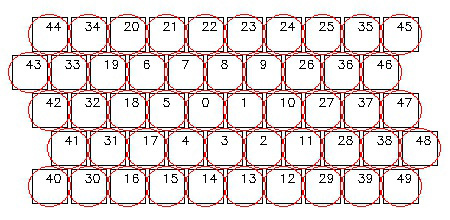
- Probability of dither points based on distance from a central circle (fading out).

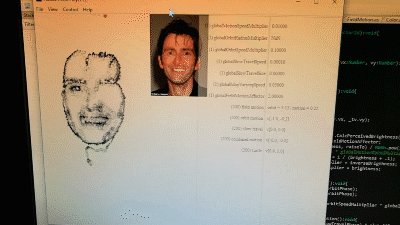
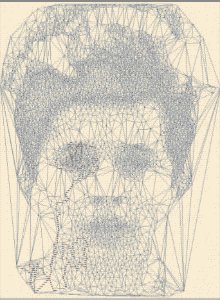
Ordering:

Weighted by distance (between vertices), hue, brightness and proximity to center. This will tend to build up the face in quasi-sequence by facial feature.
Each path node is encircled once, and the path can break when distances are above a threshold.
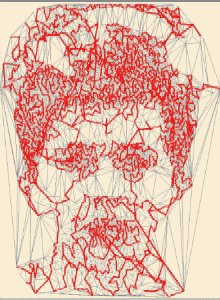
Below is one the final results, an unavoidable sketching the lovely Lena Soderberg:

Wall filling & scenario:
The entire process runs on a windows laptop, the drawing commands get sent to the Arduino via serial communication.


Another project featuring TOD's avatar: https://chadiik-com-caa17.web.app/?article=PublicCanvas